【前端】原型模式
这里主要是学习js中的原型和原型链
不是真的【原型模式】
代码演示
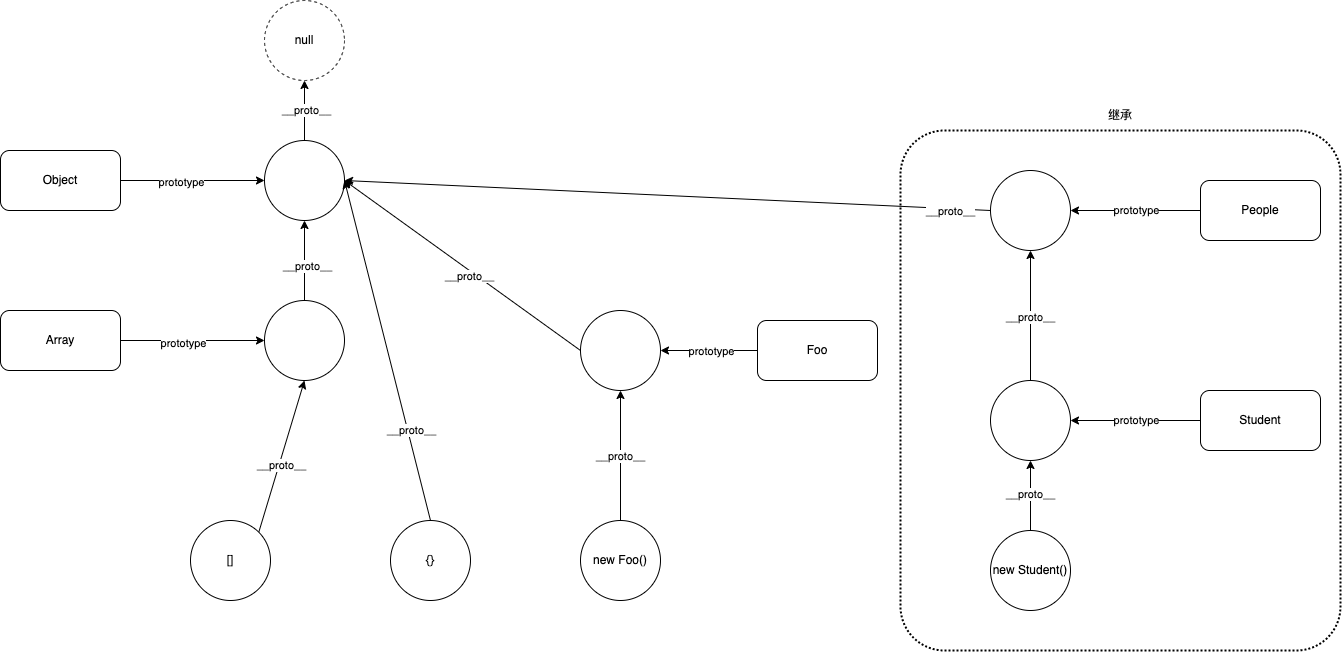
原型和原型链
函数(class)都有显式原型prototype
对象都有隐式原型__proto__
对象的隐式原型__proto__指向其构造函数的显式原型prototype
原型链drawio示意图
Object.create()
{}和Object.create({})的区别
- {}的隐式原型指向Object.prototype
- Object.create({})的隐式原型,指向传入的这个对象(一改则均改)
快链-浅拷贝和深拷贝(对比学习)
对象属性描述符
Object.getOwnPropertyDescriptor,深拷贝有用过,看上面的链接
Object.freeze
- Object.isFrozen
Object.seal(密封,不能添加属性)
- Object.isSealed
enumerable
- 是否可以for...in遍历
- 属性 in 对象 还是会返回true
如何遍历Symbol属性
getOwnPropertySymbols(obj)
- 只出来Symbol属性
